The process you use to overhaul your higher education website can make the project a dream… or a nightmare. In 20 years of transforming under-performing websites to highly efficient marketing machines, we’ve consolidated our process to 10 steps that have proven effective over and over.
1. Audit your site.
Before you begin changing anything, you need to find out where you are. A proper website audit will consider two major areas:
- Website Analytics – How is the site performing, really? Not your best guess. Not your hunch. What’s the hard data saying about your website’s performance?
- Content Quality – Is your website content answering your core audience’s questions and does it conform to digital marketing best practices?
2. Assess your website’s infrastructure.
First thing to do with infrastructure is to assess your hosting solution.
- Is your hosting provider meeting your website’s needs?
- Are you paying too much?
- Are you experiencing website performance issues like slow page loading times?
Might be time to consider a new host. In one of our recent blogs you’ll find a list of hosting solutions we recommend for colleges and universities.
Secondly, you need to assess your CMS, the content management system. This is the back end of your website where you and/or your staff log in to update the content on your website.
Key CMS assessment questions:
- Does it work for you?
- Is it easy to train team members to use it?
- Do your team members use it often? If not, it’s probably not user-friendly.
- Is it simple and easy to get proper web support?
- Could you do better?
- Does the CMS require a programmer?
- If so, could you do more if you could focus more on content and less on technical issues?
- Think, what would our performance be like as a marketing team if our CMS was easier, faster, more intuitive to use?
3. Assess your audience.
I have yet to meet a college or university that has only one audience to consider. So make sure you take into consideration both external audiences as well as internal stakeholders.
The goal is not to ask everyone their opinion, but to gain an understanding of what is important and what everyone can agree upon that needs to be presented in the messaging of your website.
4. Create a strategy.

By T4c. Messerlin. (Army) – https://commons.wikimedia.org/wiki/File:General_Dwight_D._Eisenhower.jpg
Start here, not with the design.
“In preparing for battle I have always found that plans are useless, but planning is indispensable.” – Dwight D. Eisenhower
For a refresher on putting together a winning digital marketing strategy, check the links below to some helpful guides:
- Overall Content Strategy
- Overall Messaging Strategy
- Navigation Strategy
- Editorial Calendar for Blogs (and a presentation)
5. Establish the design and overall visual direction.
Ah, so we finally get to the good part, right? This is where everything that’s been happening in the planning stage finally starts coming to life.
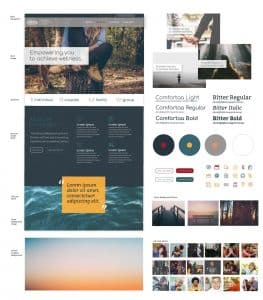
At Caylor Solutions, we start with moodboards to help us get a sense of the colors, fonts, content, layout, and overall “feel” of the new website.
The moodboard becomes an important touchstone for the team as you move through the project.

It’s the creative space we can all go to and get on the same page. It’s where members of the team can make critiques and suggestions before we get too far down the road and have to start over again.
Using the moodboards or even screen shots to test the concepts may be an important input stage that your school may require. In reviewing the moodboards together, you’ll see what concepts clearly communicate your marketing message and which ones confuse or misdirect your audience.
Focus on enrollment.
As you’re customizing your content and layout for your audience, there’ll be a lot of priorities you’ll be considering from the various teams and departments in your institution. Be sure to stay focused on enrollment.
Enrollment is the one part of the website that binds all the other “microsites” together into one cohesive whole. It’s also the message that makes the most sense to any visitor, whether they’re a prospective student or not.
So make sure enrollment is the foundation of your new website messaging.
Focus on the end user – student and/or parent.
For most college and university websites, the student or their parent will be the main audience. Keep your content streamlined and biased towards them and their questions.
You really can’t go wrong when you focus on students and parents.
6. Launch your execution phases on parallel paths.
This is where the creatives begin bringing the strategy and design into reality.
Website Development
Pass along your strategy and moodboard to your web developers to give them time to create the layout you want for the website. You may need a graphic designer to create wireframes for them to guide their work.
Training for Content Contributors
Begin training your alumni staff, development staff, executive staff, and of course, enrollment staff in web writing techniques. Help them begin visualizing their audiences.
Get a consensus on who’s responsible for the various types of content and the deadlines they should have on their calendar. Also train them in how to use your website’s CMS so they can log in and update their own content without you holding their hand each time.
Content Creation
Write your page content and your initial blog posts. Gather photography that you’ll use. Begin planning and production on video content. Have these assets ready for the web development team to deploy.
7. Quality Assurance – Proof your content.
The content you’ve created so far will need to be proofed. Assemble a team of staff or volunteers to help you review the material you have so far. It’s too much work for one person to handle alone, and besides, the more eyes you have, the more errors you’ll find and correct.
Now, the Law of Diminishing Returns applies here. If you get too many proofers, you’ll almost never get out of the proofing stage. Use good sense when assembling your editors.
8. Assemble focus groups to review your content.
It’s time to unveil the content to your internal stakeholders, and if possible, to your external audience. Unlike proofing, the object of this step is to correct the messaging and not writing style or misspellings.
- Is your message clear, or does it confuse your audience?
- Does it motivate them to action or to sleep?
- Do they get your point right away, or do they have to slog through the content to understand?
9. Tweak.
Take what you’ve learned from the focus groups and begin tweaking your content. If you did well in your planning, you shouldn’t have to completely throw out too much of what you’ve created so far.
10. Launch.
It’s time to pull the trigger and go live! Announce your new site through almost all of your marketing channels. Show it off in your magazine, blogs, social media feeds, and emails.
You’ve worked hard to relaunch, and so make sure you put enough marketing muscle behind the launch to make it a success. Just because you build it, doesn’t mean they’ll come. You have to promote your content.
Ongoing Support
A final word here: Websites function best when they are dynamic.
So keep your content fresh and up-to-date. Don’t let your blog go stale or your social media feeds go inactive.
Update your software often. Make sure you’ve turned on automatic backups for your website and frequently upstage your CMS to keep your site’s performance high.
These constant updates will improve your SEO and help you rank higher in online searches.
And if you need any help with your website launch, we’d be happy to put our experience and team to work for you. We have a wide range of pricing options and solutions for all sizes of schools – we’ve done websites for schools of 50 students to 50,000. Let us put a solution together for you!
Market More. Spend Less.
Set yourself free from your shrinking marketing budget with my popular ebook Marketing on a Shoestring Budget! This ebook is jammed with practical ways to produce high-quality marketing on the cheap.
Inside, I’ll show you proven marketing tactics like…
-
- How to leverage low-cost technologies to reach your target market,
- How to craft a content marketing strategy on a bare-bones budget,
- The number one thing your website needs to do,
- The key to getting free, organic traffic to your website, and more.
No hype. No pie in the sky. Just real solutions for getting the job done with the budget you’ve got.
Featured image by faber14 via Adobe Stock